Project Scope: Part of Creative Labs at UCLA, Fall Quarter
Brallium's mission is to create sustainable, reusable, and multi-functional nipple covers suitable for all genders, cup sizes, skin colors, skin types, and circumstances (ie. breast cancer patients). These products were crafted from biodegradable, bacteria-resistant materials, emphasizing sustainability and eco-friendliness.
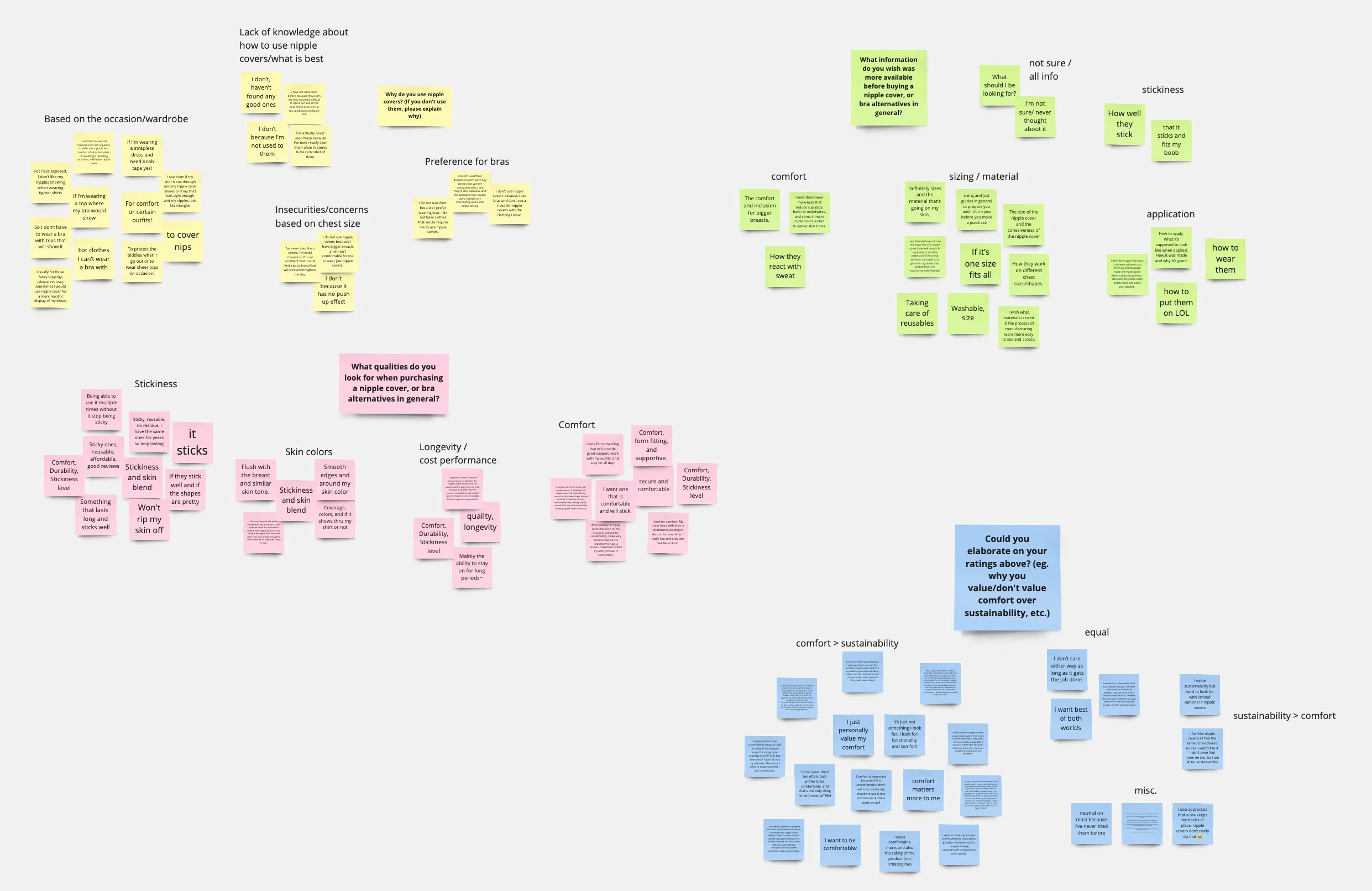
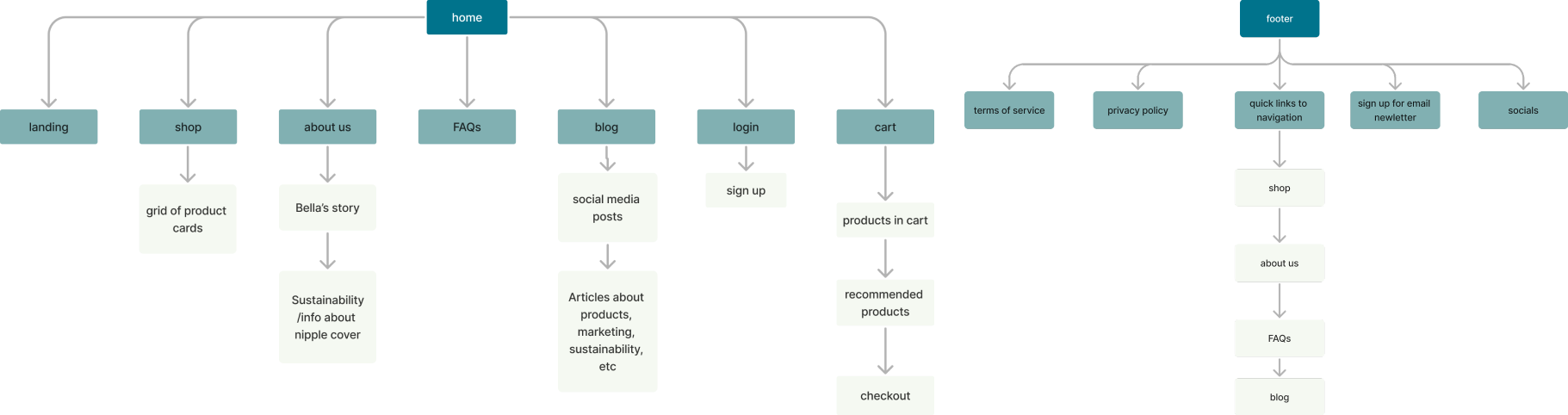
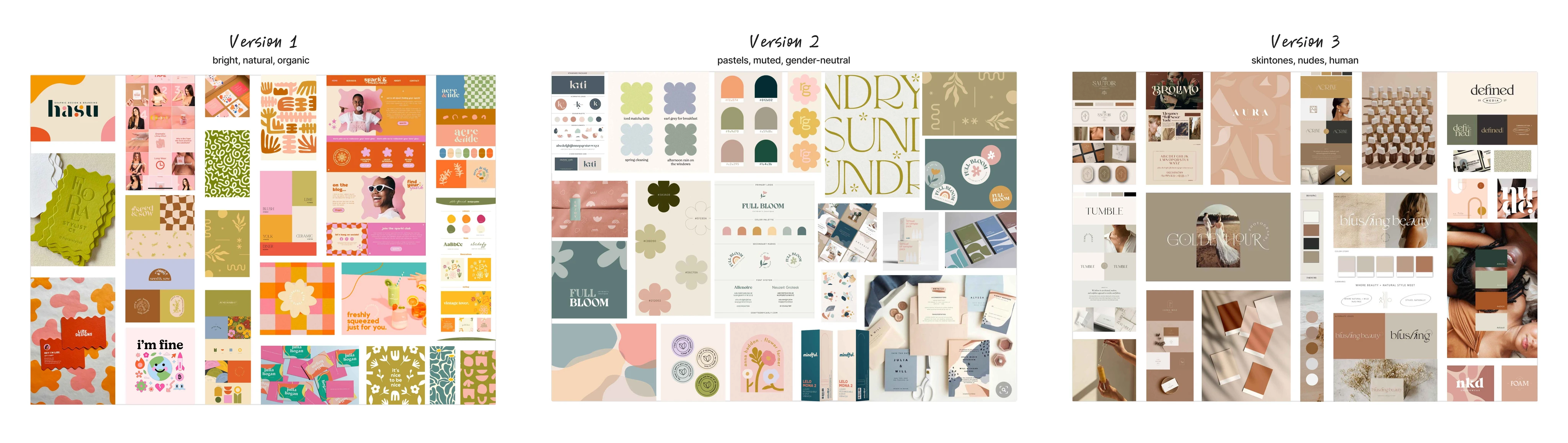
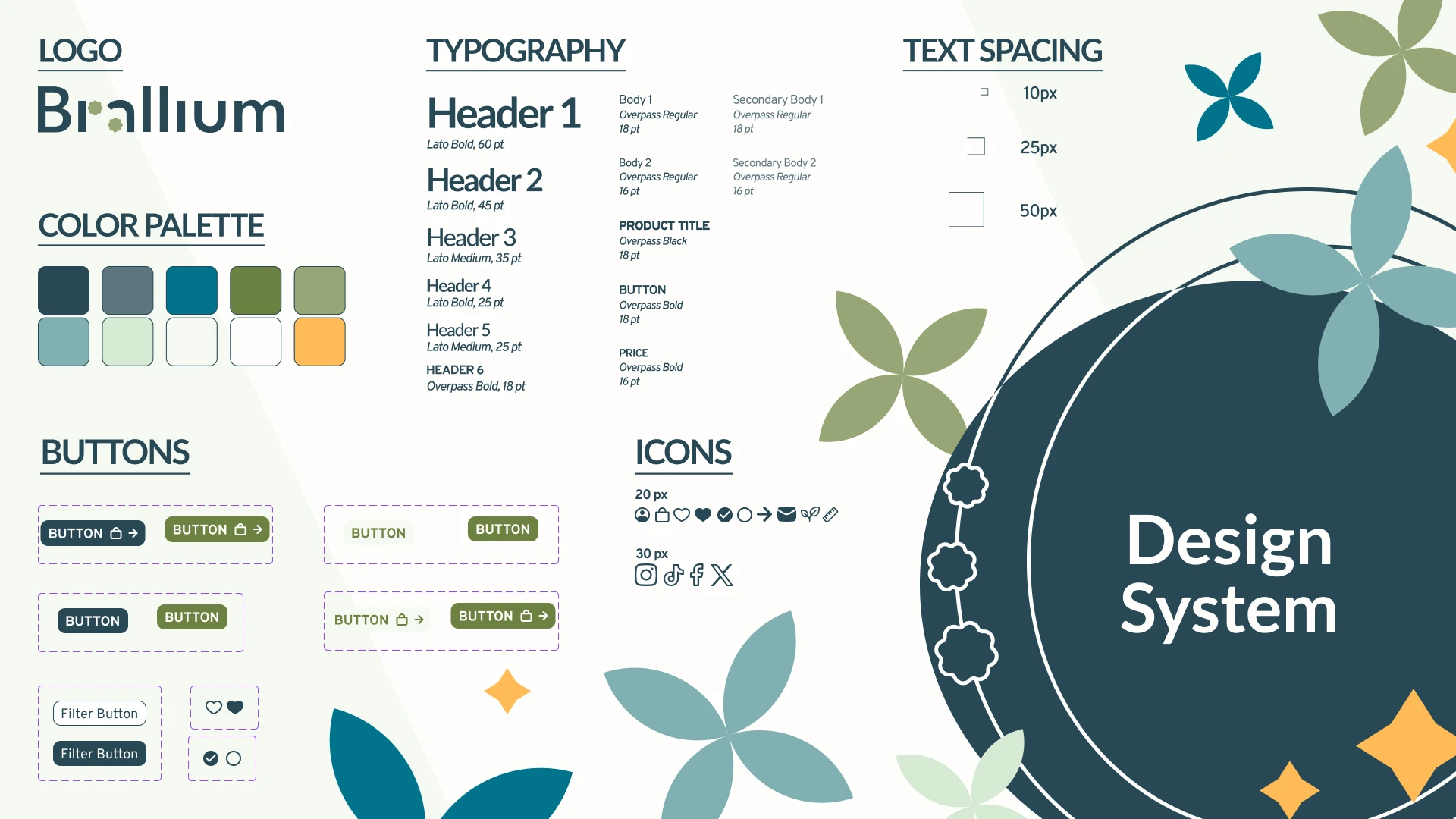
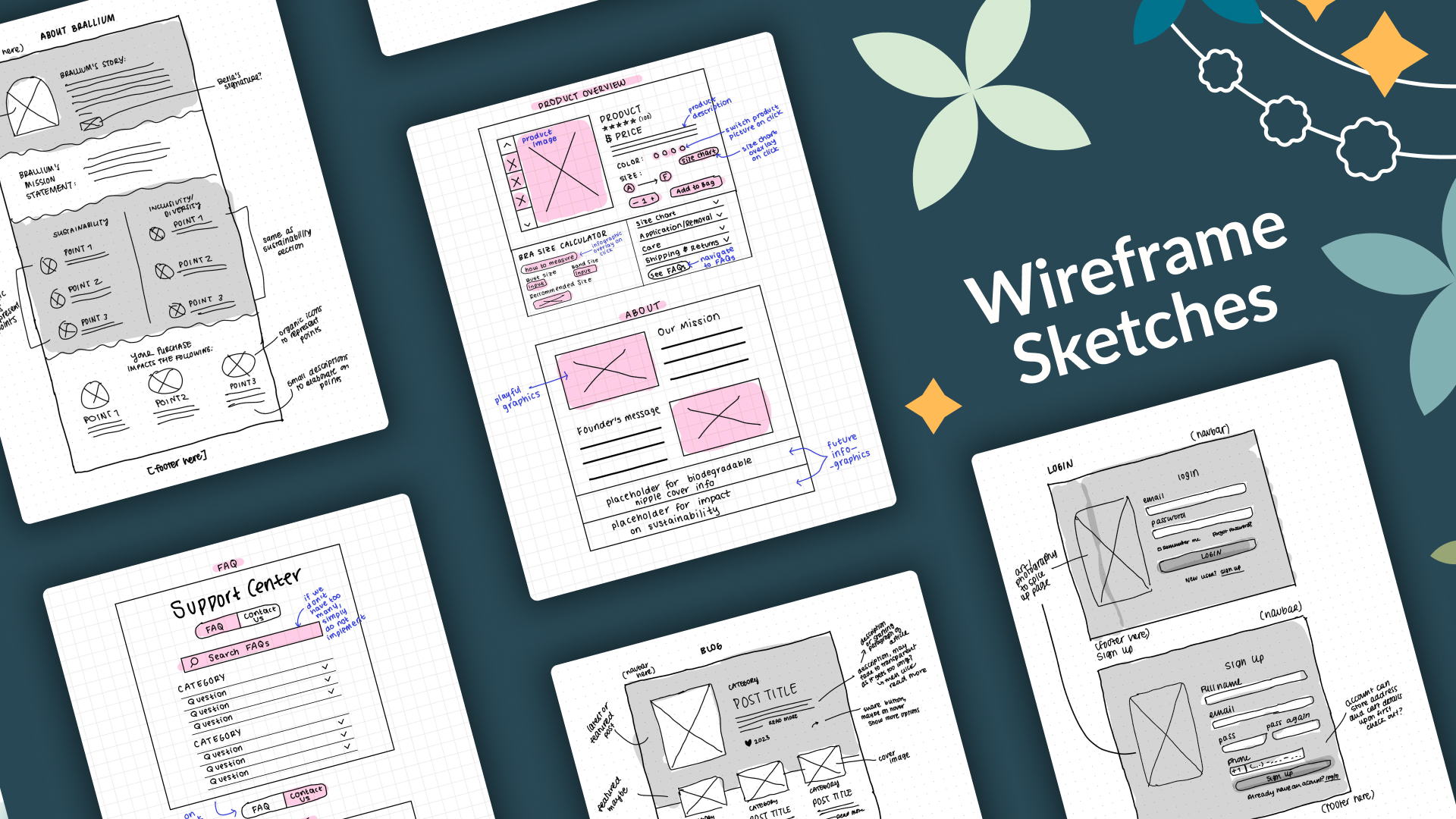
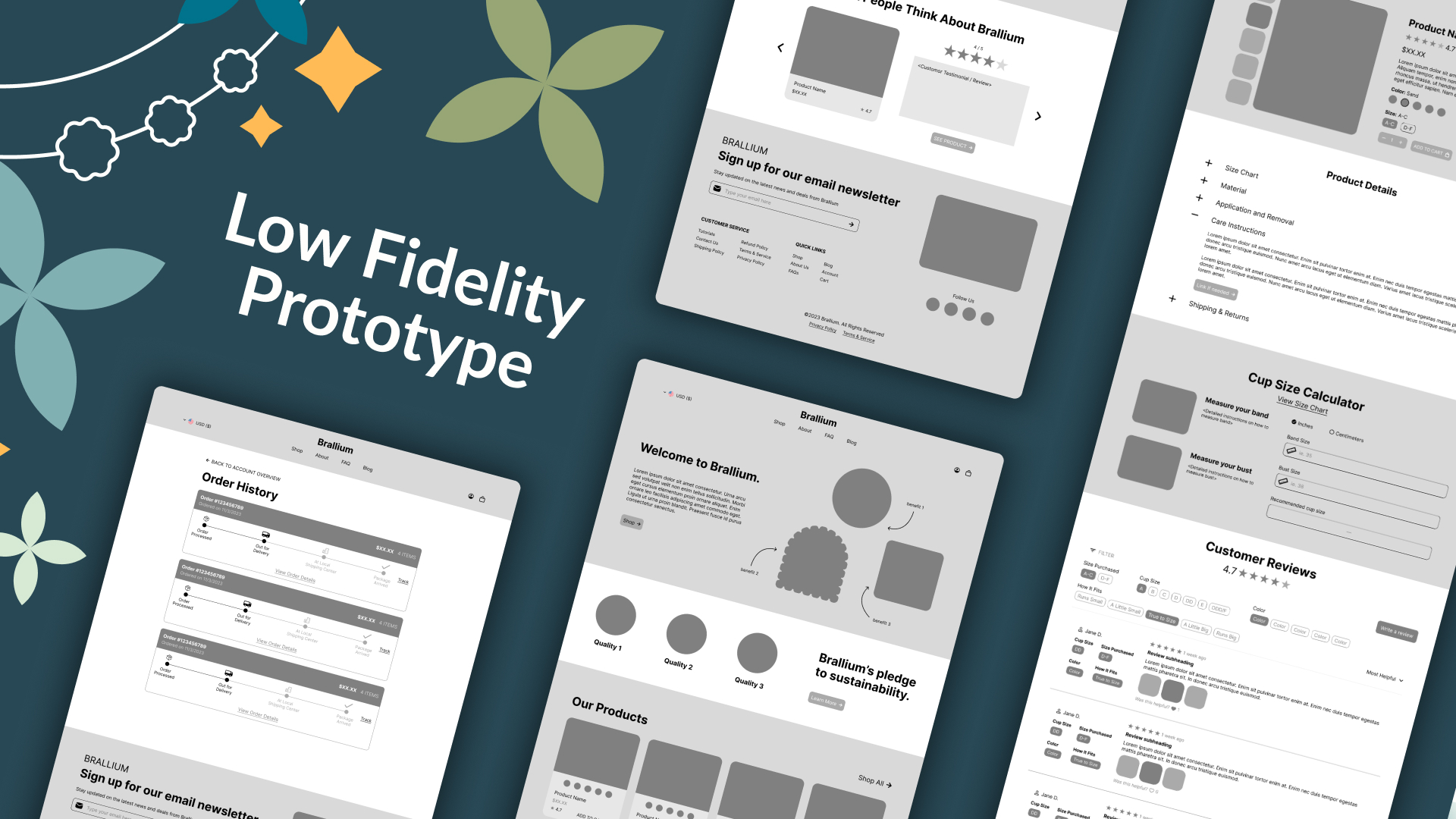
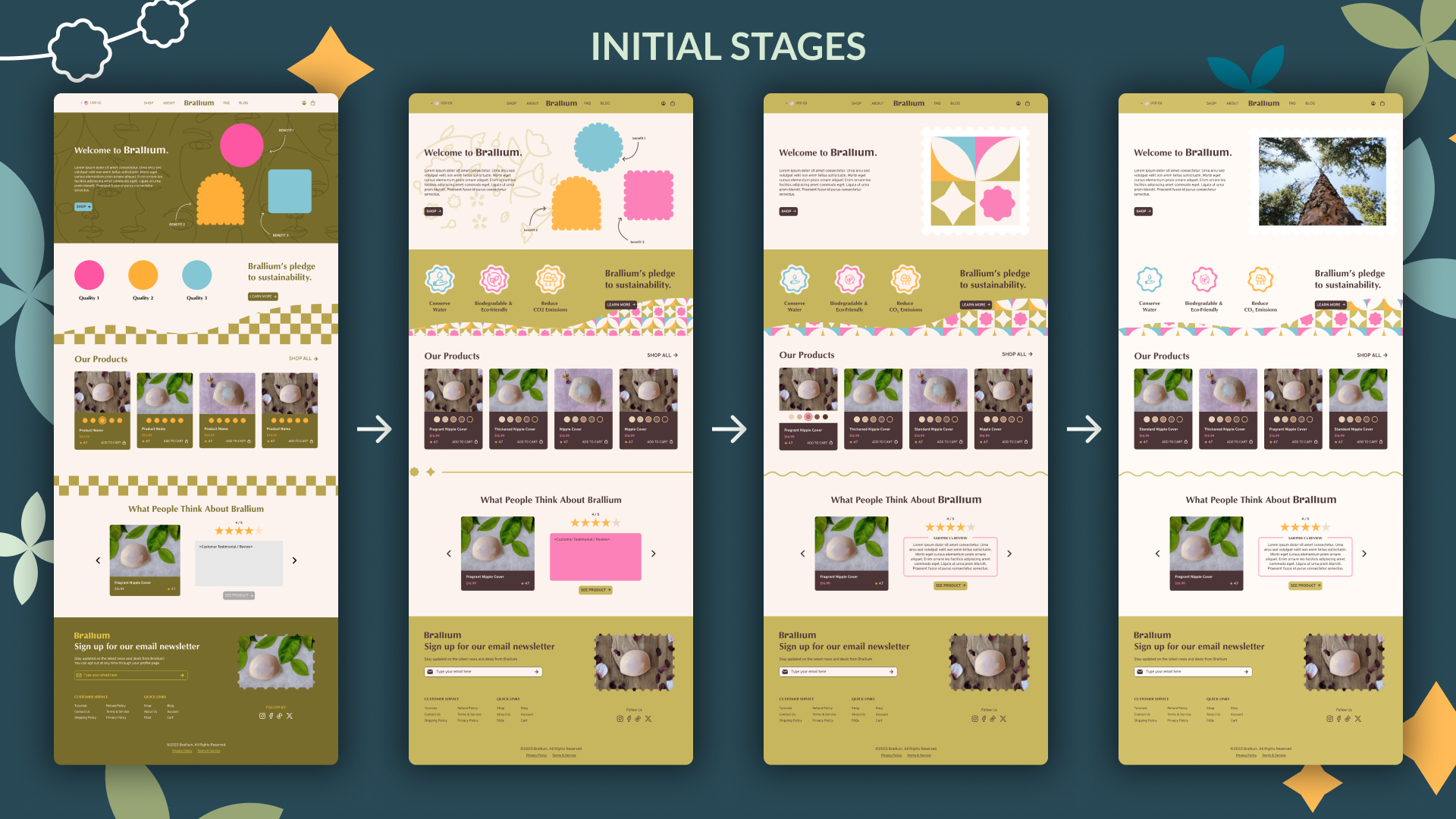
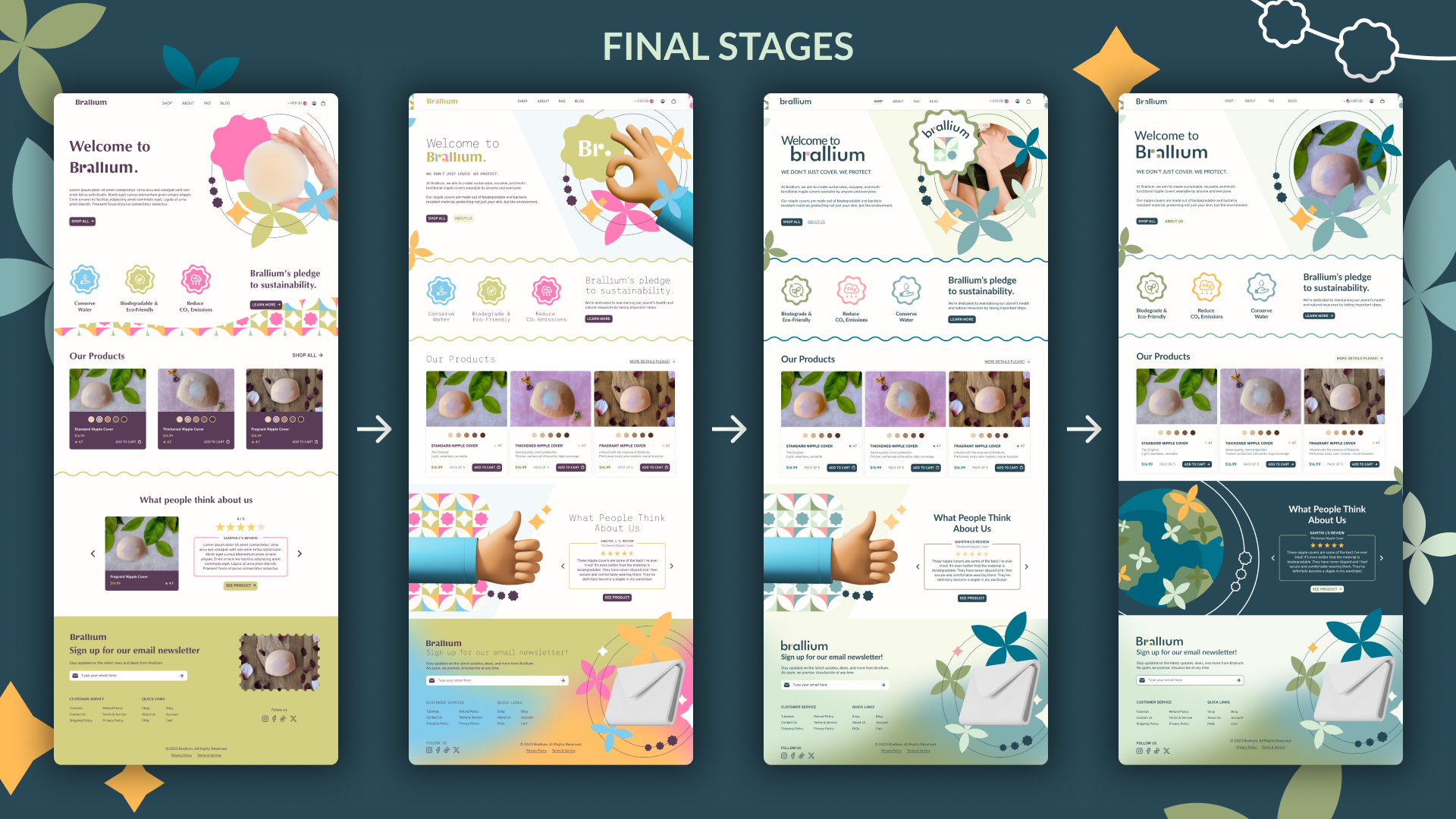
My role in this project was to design an e-commerce website and a cohesive design system for Brallium. Our goals were to inform shoppers about the product's sustainability, streamline the shopping experience, and promote body and gender inclusivity in what is a traditionally feminine-oriented space.