Project Scope: Part of Nova, Tech for Good, 2023-24
CoachArt is a non-profit organization that connects kids affected by chronic illnesses with volunteers globally to learn art or athletics.
Project Scope: Part of Nova, Tech for Good, 2023-24
CoachArt is a non-profit organization that connects kids affected by chronic illnesses with volunteers globally to learn art or athletics.
CoachArt's supply reimbursement and request forms were very time-consuming and labor intensive: the operations team would have to go through Google Form submissions and manually input information, from names, emails, and addresses to uploading images and pdfs of receipts and other documentation.
How can we design webpages that can integrate with CoachArt's current administrative tools while enhancing volunteer and internal staff user experience?
My role in this project was to design efficient and easy to use forms for their website. This would allow for the devs to create a software that could pull data from the form and generate automatic pdf invoices that could be uploaded onto Salesforce or Bill.com.

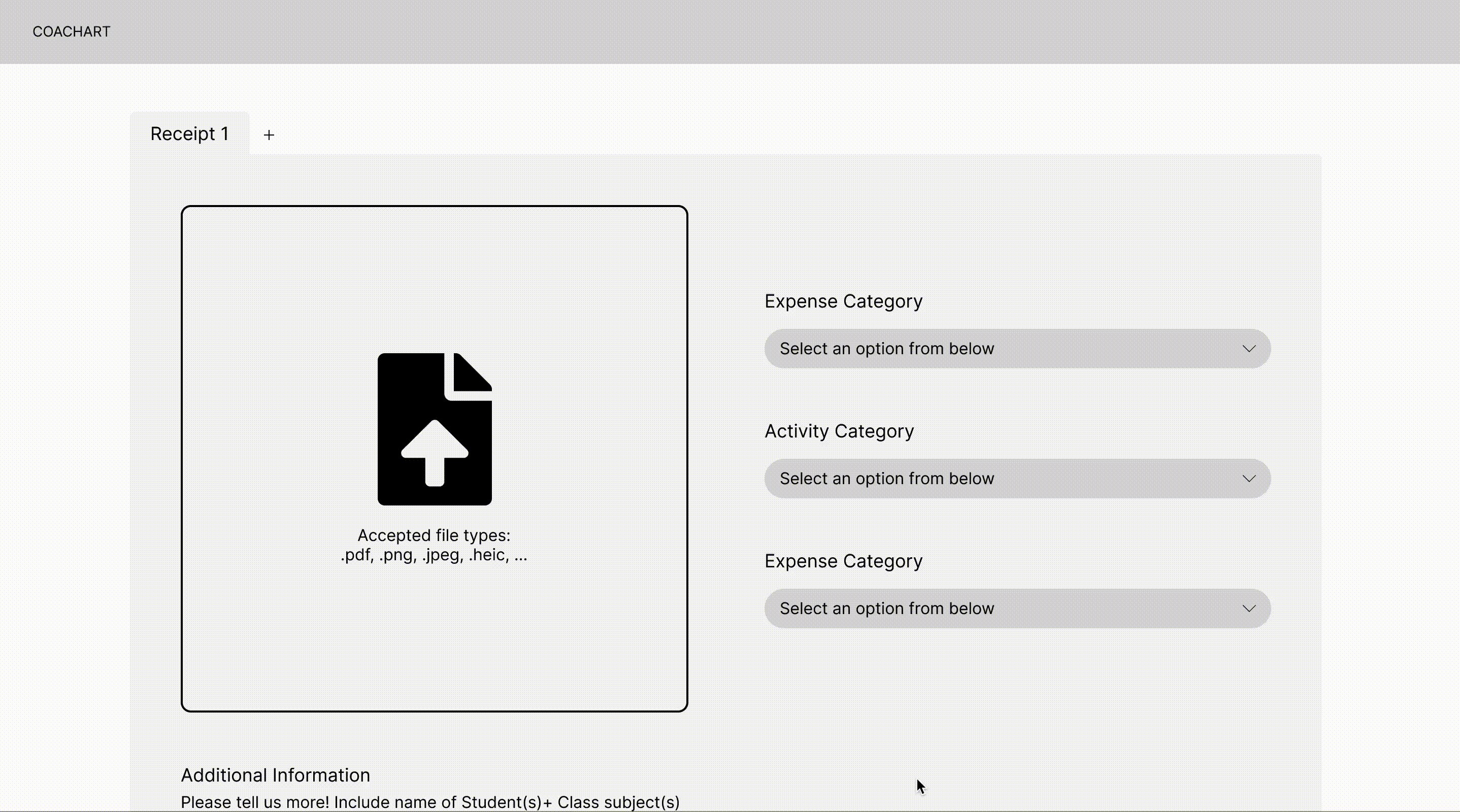
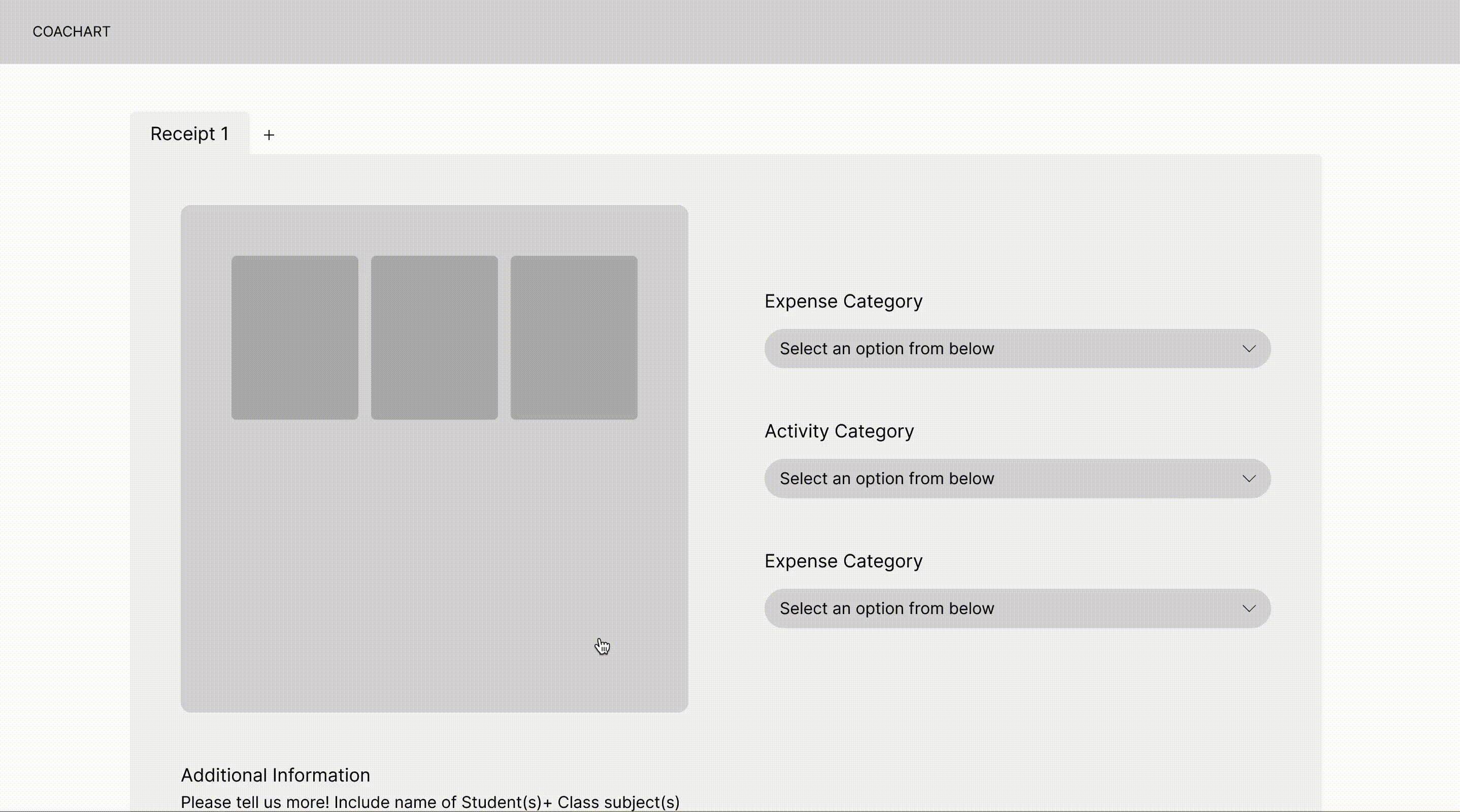
I explored different layout options for the supply reimbursement request form, and continuously shared my iterations with Christine, my co-designer, and the rest of the team. Puppy (stakeholder) requested us to include as many indications or visual cues as possible since many users weren't tech-savvy.

Christine created the following set of mid-fi prototypes for the Supply Request form. We agreed that multiple screens chunked the form components into more manageable sections, but made navigation tedious and lengthier. I proposed a new set of mid-fis, retaining her summary page but reducing the amount of steps.

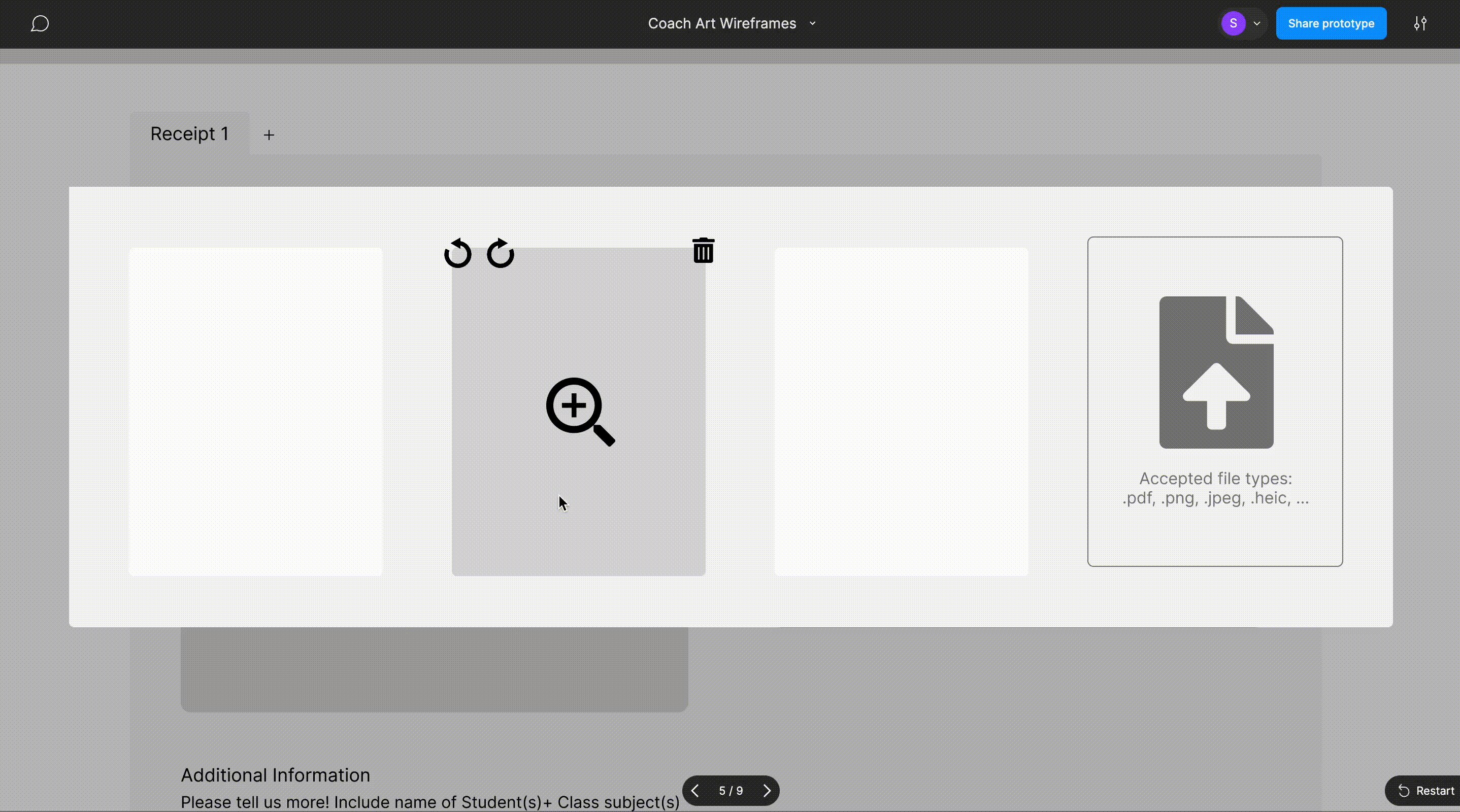
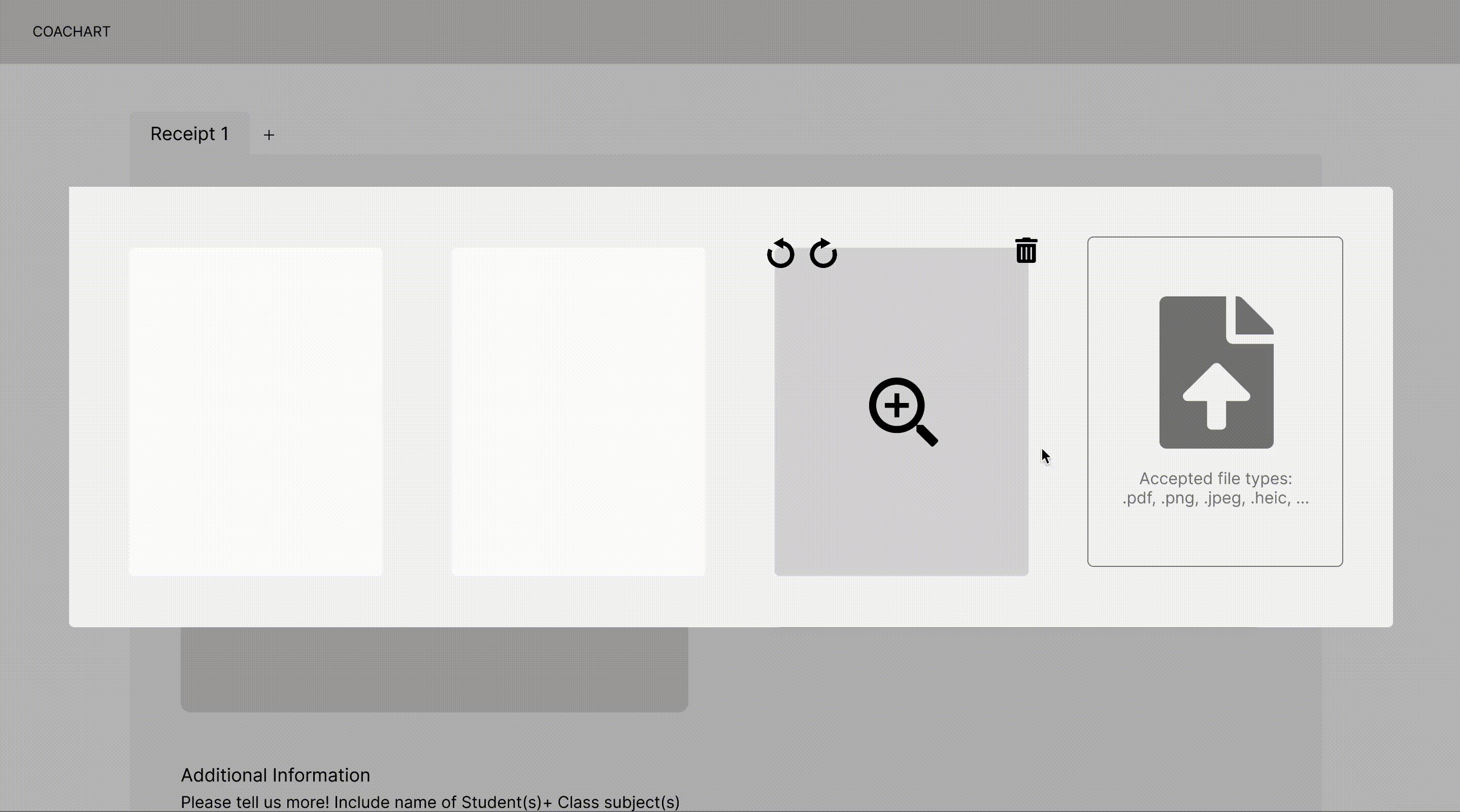
To help the volunteers upload receipts easier, we decided to include built in basic PDF tools. To avoid visually overloading the user, our solution was to utilize hover interactions.

Our communication with CoachArt was cut off for four months, as Puppy hadn't been responding due to job and role changes we were unaware of. We got in touch with her in February, but we had lost a lot of time with the uncertainty of whether the project was still going to continue.
While at a standstill, Christine and I continued to brainstorm ideas and tinker with our prototypes so we could be prepared in the case the project continued (which it ultimately did, yay!)
Here are a few of the final hi-fidelity prototypes that we handed off to the developers!
Our final prototypes included an admin portal, so that CoachArt staff could see new requests and reimbursements as they came in, and communicate with the submitters as needed.
